Creating a Custom
Tooltip using Htm and CSS
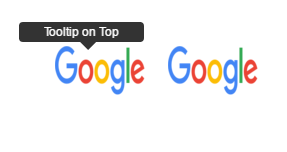
ToolTip on the Top
To create a tooltip on the top of
a content you need to write the below styles and Html.
table{
margin:10%
}
table tr td{
padding-right:20px;
}
a.tooltips {
position: relative;
display: inline;
}
a.tooltips span.tips {
position: absolute;
width: 125px;
max-width: 200px;
color: #FFFFFF;
background: #000000;
height: 20px;
line-height: 20px;
text-align: center;
visibility: hidden;
border-radius: 4px;
font-size: 12px;
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
margin-left: -45px !important;
}
a.tooltips span.tips:after {
content: '';
position: absolute;
bottom: 100%;
left: 55%;
margin-left: -8px;
width: 0;
height: 0;
top: 20px;
border-top: 8px solid #000000;
border-right: 8px solid transparent;
border-left: 8px solid transparent;
}
a:hover.tooltips span.tips {
visibility: visible;
opacity: 0.8;
top: -60px;
left: 10%;
margin-left: -76px;
z-index: 999;
}
Add the Html
<table>
<tr>
<td>
<a class="tooltips">
<img src="https://www.google.co.in/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" height="50" width="90">
<span class="tips">Tooltip on Top</span>
</a>
</td>
</tr>
</table>
Now Run your Html Page:
ToolTip on the Bottom
To create a tooltip on the bottom of a
content you need to write the below styles and Html.
span.tooltips {
position: relative;
display: inline;
}
span.tooltips span {
position: absolute;
width: 125px;
color: #FFFFFF;
background: #000000;
height: 20px;
line-height: 20px;
text-align: center;
visibility: hidden;
border-radius: 4px;
font-size: 12px;
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
margin-left: -45px !important;
font-weight:normal !important;
}
span.tooltips span:after {
content: '';
position: absolute;
bottom: 100%;
left: 55%;
margin-left: -8px;
width: 0;
height: 0;
border-bottom: 8px solid #000000;
border-right: 8px solid transparent;
border-left: 8px solid transparent;
}
span:hover.tooltips span {
visibility: visible;
opacity: 0.8;
top: 25px;
left: 18%;
margin-left: -76px;
z-index: 999;
}
Add the Html
<table>
<tr>
<td>
<span class="tooltips" style="font-size: 13px;">
<img src="https://www.google.co.in/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" height="50" width="90">
<span class="tips">Tooltip on Bottom</span>
</span>
</td>
</tr>
</table>
Now Run your Html Page:



0 comments:
Post a Comment